JavaScript Promise va Async/Await
- Published on
- Ikboljon Abdurasulov--3 min read
Ushbu postda:
- Ushbu postda:
- Promise nima?
- Promisening vizual ko'rinishi
- Async/Await o'zi nima?
- Callback hell atamasi
- Async/Await bizga 'minimal' kod yozishimizga yordam beradi
- Eng optimal ko'rinishi
Promise nima?
Demak Promise o'zi nima, nimage keragi bor? Dasturchi tili bilan tushuntirsam, bir asinxron ishni natijasi serverdan kelguncha(yoki kelmaguncha) kutish. Yanayam chuqurroq tushunish uchun esa, Javascript Engine haqida biroz ma'lumotga ega bo'lishimiz lozim. Agar ushbu mavzu qiziq bo'lsa quyidagi izohlar qismida qoldiring😃.
Promise quyidagi holatlarda bo'lishi mumkin.
- pending: boshlang'ich holat.
- fulfilled: bajarilayotgan operatsiya muvafaqiyatli tugaganini bildiradi.
- rejected: Promise muvafaqiyatsiz qaytarilingani bildiradi.
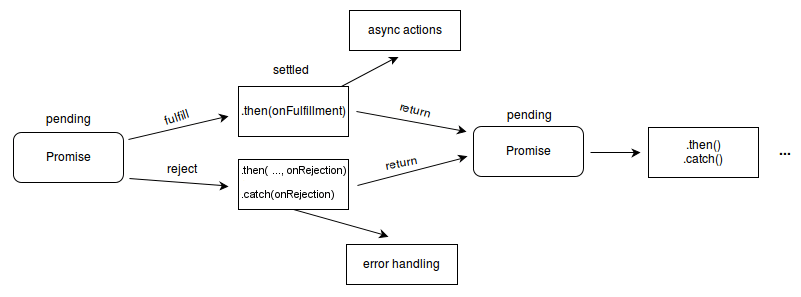
Promisening vizual ko'rinishi

Async/Await o'zi nima?
Ecmascript tomonidan qo'shilgan yangi keywordlar. Asosiy maqsadi - oldingi callback hall muammosiga yechim.
Callback hell atamasi
const doSomeFetch = fetch('/some-api')
doSomeFetch()
.then((data) => doAnotherFetch(data))
.then((result) => doAnoterFetch(result))
.then((outcome) => probablyLastFetch(outcome))
Ammo, haqiqiy hayotdaigi(dasturchilar ishlatadigan) ko'rinishi:
doSomeFetch().then((data) => {
doAnotherFetch(data)
.then((result) => {
doAnoterFetch(data, result)
.then((outcome) => {
probablyLastFetch(data, result, outcome)
.then((fin) => {
// Ah Finally!
})
.catch((e) => {
handleError(e)
})
})
.catch((e) => {
handleError(e)
})
})
.catch((e) => {
handleError(e)
})
})
Async/Await bizga 'minimal' kod yozishimizga yordam beradi
const data = await doSomeFetch()
const result = await doAnotherFetch(data)
const outcome = await doAnoterFetch(data, result)
const fin = await probablyLastFetch(data, result, outcome)
O'ta go'zal😁, ancha tushunarli va qisqa. Endi qanday qilib Errorlarni aniqlashni ko'rib o'tsak:
let data, result, outcome, fin
try {
data = await doSomeFetch()
} catch (e) {
handleError(e)
}
try {
result = await doAnotherFetch(data)
} catch (e) {
handleError(e)
}
try {
outcome = await doAnoterFetch(data, result)
} catch (e) {
handleError(e)
}
try {
fin = await probablyLastFetch(data, result, outcome)
} catch (e) {
handleError(e)
}
Vaziyatga qarab faqat bitta try va catch blogini ishlatsa bo'ladi, agarda sizga har bir promise Error i kerak bo'lmasa
Qisqa va tushunarli:
try {
const data = await doSomeFetch()
const result = await doAnotherFetch(data)
const outcome = await doAnoterFetch(data, result)
const fin = await probablyLastFetch(data, result, outcome)
} catch (e) {
handleError(e)
}
Agar har bir Promisega individual error qaytarmoqchi bo'lsak, unda catch metodidan foydalanamiz:
const data = await doSomeFetch().catch(handleError)
const result = await doAnotherFetch(data).catch(handleError)
const outcome = await doAnoterFetch(data, result).catch(handleError)
const fin = await probablyLastFetch(data, result, outcome).catch(handleError)
Eng optimal ko'rinishi
export async function fancyFetch(fetcher, ...args) {
try {
const data = await fetcher(...args)
return [data, null]
} catch (error) {
log(error)
return [null, error]
}
}
Biz malumotni array shaklda qaytaryapmiz. Chunki biz bu funksiyani avval chaqirib, keyin destructing orqali ma;mumotlarni olamiz, yani:
const [data, dataError] = await fancyFetch(doSomeFetch);
if(dataError) { // got the error context, do something! }
const [result, resultError] = await fancyFetch(doAnotherFetch, data);
if(resultError) { // got the error context, do something! }
const [outcome, outcomeError] = await fancyFetch(doAnotherFetch, data, result);
if(outcomeError) { // got the error context, do something! }
const [fin, finError] = await fancyFetch(probablyLastFetch, data, result, outcome);
if(finError) { // got the error context, do something! }